今天要來講 webpack 一個很重要且很常用的心法:Loaders,該怎麼說好呢?
我想應該說其實 webpack 本身其實看不懂除了 js 以外的東西(例如:css、圖片、sass...),所以為了要讓 webpack 也能理解它,就需要倚賴眾多有用的 loaders,至於到底有哪些 loaders,可以在此瀏覽。
一般來說,loaders 本身的命名原則是 xxx-loader,而寫網頁不能沒有 css,但 webpack 本身並不懂 css 啊,所以就需要相關的 loaders 了。所以我才說,loaders 就是用來強化 webpack 的,讓其更加強大。
而一般所有的 loaders 都是透過 npm 來做管理的,所以今天,我將先介紹兩個肯定很常用的 loaders,分別是 css-loader與 style-loader。
來動手做吧![]()
css-loader安裝 css-loader:
$ npm install css-loader --save-dev
先解釋一下 css-loader 的用意,是將你所撰寫的 css 檔,使用 imports 和 url(...) 來回傳,例如我先新增了一個 css 檔:./app/file.css:內容很單純,如下:
body{
color:red;
}
那要如何將它載入到所撰寫的模組呢?
還記得 ./app/index.js 嗎,內容如下:
function component(){
var ele = document.createElement('div');
// _.map 是 lodash 的函式
ele.innerHTML = _.map(['Hello','webpack'], function(item){
return item + ' ';
});
return ele;
}
document.body.appendChild(component());
現在只要更新第一行即可,如下:
var css = require("css-loader!./file.css");
function component(){
…
}
document.body.appendChild(component());
var css = require("css-loader!./file.css"); 的解讀為:將 file.css 檔透過 css-loader 來載入。中間有一個 ! 符號,可以將它想成是 pipeline ,從右至左解讀。
這個時候,在專案資料夾中執行 webpack,進行 bundle 模組化,再執行 webpack-dev-server --open:
$ cd ~/path/to/webpack_proj
$ webpack
$ webpack-dev-server --open
回顧一下我們目前的 ./index.js 檔,如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack demo</title>
<script src="dist/vendors.js" type="text/javascript"></script>
</head>
<body>
<script src="dist/app.js" type="text/javascript"></script>
</body>
</html>
使用 http://localhost:8080/webpack-dev-server/ 網址,你會看到下圖:
body 的內文沒有變成紅色啊…明明在 file.css 檔裡有將 <body> 設成紅色了…![]()
別擔心,事實上是有載入成功的,只是 css-loader 的用意僅是將 ./file.css 載入而已,並沒有解析成頁面上能夠解讀的 css 語法。這時就需要派出 style-loader 來解救了。
style-loader安裝 style-loader:
$ npm install style-loader --save-dev
安裝好後,我們只需要將 ./app/index.js 檔裡的這行:
var css = require("css-loader!./file.css");
換成
require("style-loader!css-loader!./file.css");
再重新執行:
$ cd ~/path/to/webpack_proj
$ webpack
$ webpack-dev-server --open
就可以看到如下畫面(變紅字了)囉。
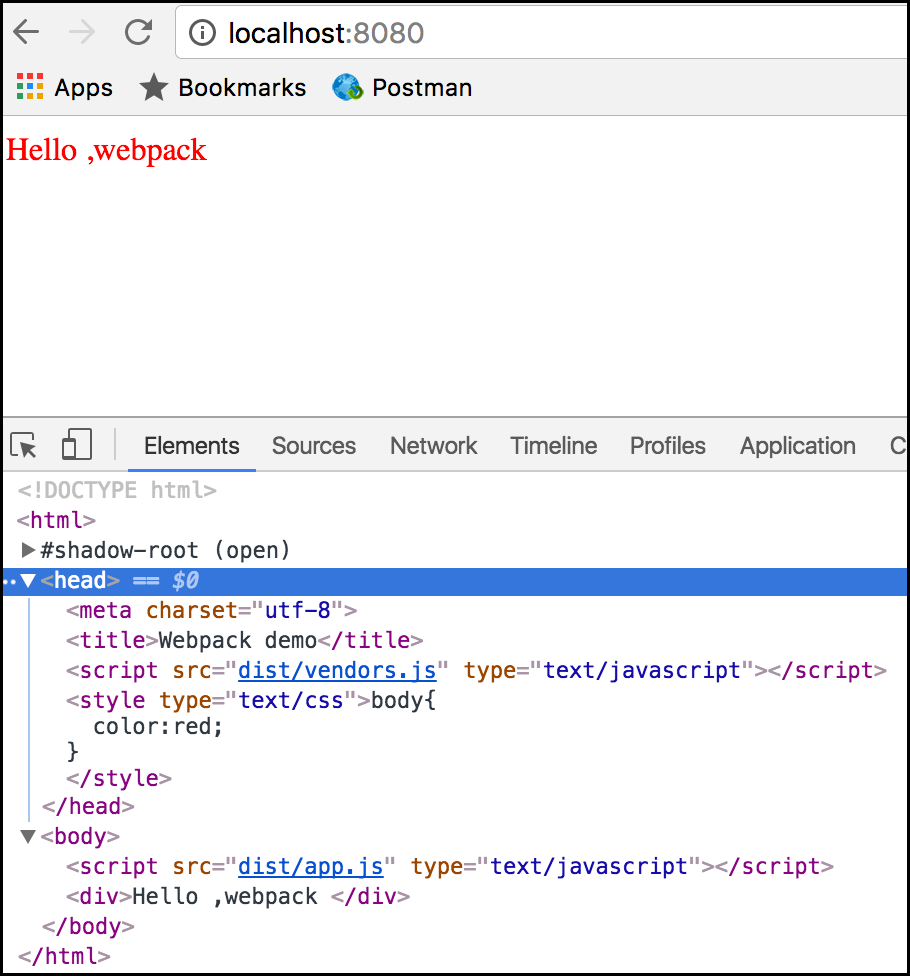
其實它的意思就是將 css-loader 所載入的 css 檔,會用 <style></style> 語法,插入到 <head></head> 區段,例如下圖:
在結束之前,再提一個就是能否將 loaders 寫入 webpack.config.js 檔中嗎?當然可以,而且也建議這麼做,以我們剛所使用的 css-loader與 style-loader 為例,在 config 中,只要更新成以下即可,只要留意 module 裡的區塊即可:
module.exports = {
entry: {
app: './app/index.js',
vendors: './app/vendors.js'
},
output: {
filename: '[name].js',
path: './dist',
//path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.css$/,
use: [
{ loader: 'style-loader'},
{
loader: 'css-loader',
options: {
modules: true
}
}
]
}
]
}
}
module.rules 建立了多個規則, test: /\.css$/ 就是當遇到 .css 的檔案時,就會使用 style-loader 與 css-loader。
這時,就可以將 ./app/index.js 的這行:
require("style-loader!css-loader!./file.css");
改成以下即可喔,比較乾淨了:
require("./file.css");
有沒有覺得 Loaders 很強大呢?明天來提提Loaders 無法做到的事情,就會由 Plugins 來伸出援手了。
明天再請留意最後的心法: Plugins。![]()

想請問
loader: 'css-loader',
options: {
modules: true
}
option的用意是?
阿Day10找到解答了,抱歉擾民XD